





Онлайн-курс с 14 июня
Освой новую профессию
и начни зарабатывать от 50 тыс. в месяц
и начни зарабатывать от 50 тыс. в месяц
мест осталось 19
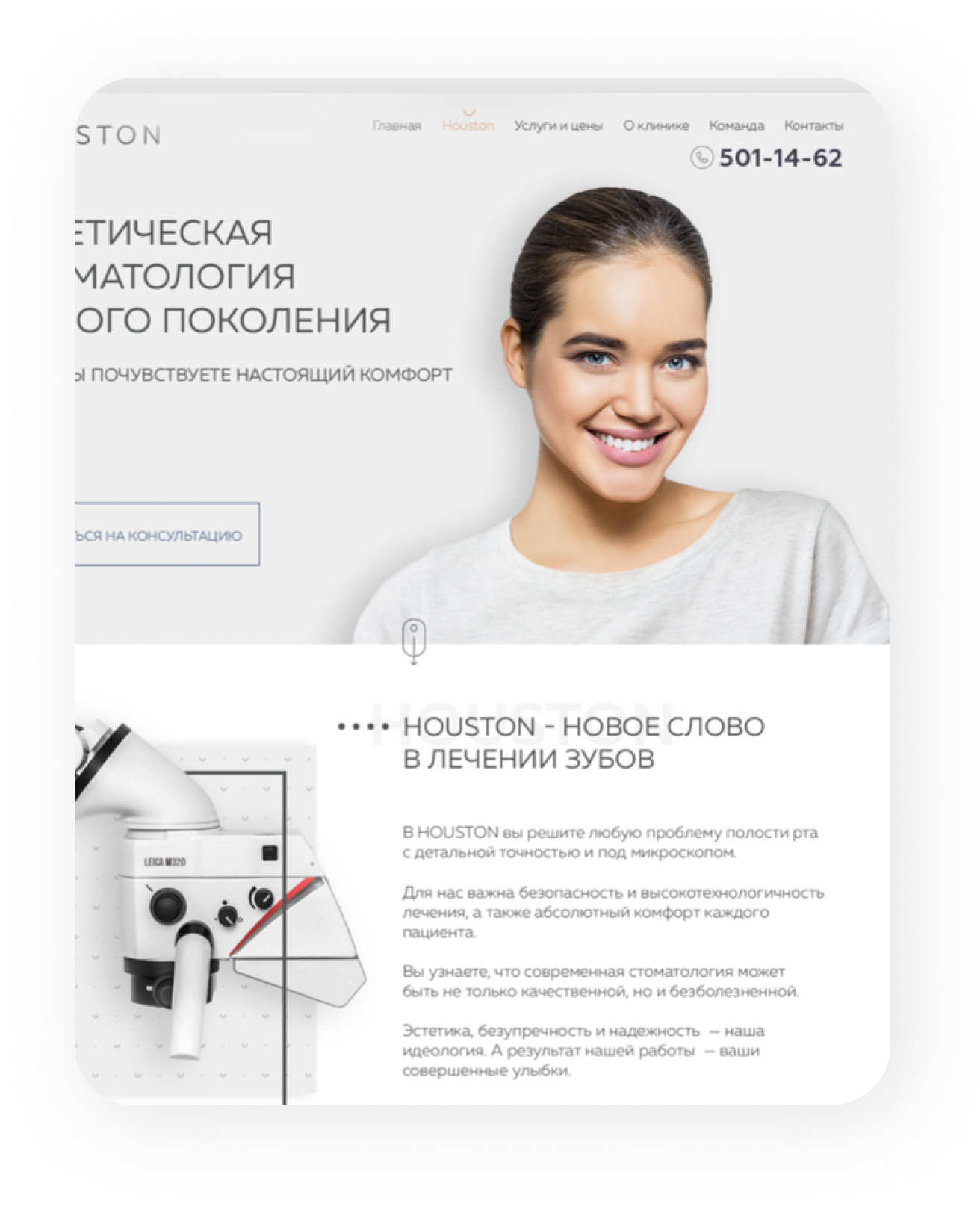
Веб-дизайн с нуля



Чему вы научитесь на курсе
СОЗДАНИЮ САЙТА
Запуск рабочего сайта на Tilda, привязка оплаты, подключение рассылки
Создание прототипа, основы юзабилити, скетчинг
Программа курса рассчитана на новичков и начинающих дизайнеров.
Мы будем изучать не только техническую сторону, но и рисовать красивый и стильный дизайн, учиться расставлять акценты и передавать эмоции с помощью дизайна.
Мы будем изучать не только техническую сторону, но и рисовать красивый и стильный дизайн, учиться расставлять акценты и передавать эмоции с помощью дизайна.
ПРОЕКТИРОВАНИЮ
ДИЗАЙНУ САЙТОВ
Дизайн сайта в Figma, базовые функции Photoshop
ОСНОВАМ ДИЗАЙНА
Колористика, основы компоновки объектов,
типографика, портрет ЦА и т.д.
типографика, портрет ЦА и т.д.







Но это ещё не всё!
ПОИСКУ КЛИЕНТОВ
ПРОДВИЖЕНИЮ СЕБЯ, КАК ДИЗАЙНЕРА
РАБОТЕ В КОМАНДЕ








Программа курса
Лекции вы можете смотреть в удобное время – утром или вечером.
Видео и материалы сохраняются у вас навсегда.
Видео и материалы сохраняются у вас навсегда.
8
9
2
4
10
7
13
14
5
11
15
16
3
6
12
1



Бонусные лекции:




Какие существуют виды сайтов. Этапы разработки. Что есть плохой и хороший визуал. С чего начинается создание сайта.
Цветовые схемы. Психология цвета. Изображения на сайте. Передача эмоций
через графику. Работа со шрифтами.
через графику. Работа со шрифтами.
Проецирование дизайна на прототип.
Работа с референсами.
Работа с референсами.
Знакомство с сервисом, инструменты, готовые блоки.
Логика создания адаптивного дизайна в Tilda.
Обзор Яндекc.Кассы, Unisender. Создаем прием платежей на сайте и рассылку для покупателей.
Оформление аккаунта, рубрикатор, контент-план, портфолио.
Управление вниманием пользователя, цвета, акценты, лайфхаки. То за, что заказчик полюбит ваши дизайны.
Модульные системы в digital, правила композиция в дизайне. Портрет целевой аудитории.
Знакомство со средой, инструменты.
Создание прототипа сайта.
Лайфхаки для быстрой работы.
Создание прототипа сайта.
Лайфхаки для быстрой работы.
Создание мобильного дизайна. Различия между десктопом и мобильной версией. Передача файлов программисту.
Создание индивидуального дизайна в Tilda. Перенос дизайна из Figma.
Разбор пошаговой и триггерной анимации.
Работа с возражениями. Как презентовать проект. Как рассчитывать стоимость. Бриф для заказчика - вопросы заказчику перед стартом.
Что нужно учесть при выполнении тестового. Где искать первые заказы. Какое сообщение составлять для предложения. Продвижение в Instagram дизайнера.
Оформление, стилизация, секреты привлечения внимания.
ВВЕДЕНИЕ
ЦВЕТА, ИЗОБРАЖЕНИЕ, ТИПОГРАФИКА
ДИЗАЙН САЙТА ПО ПРОТОТИПУ
TILDA
АДАПТИВ В TILDA
ПРИВЯЗКА КОШЕЛЬКА, НАСТРОЙКА РАССЫЛКИ
ПРОДВИЖЕНИЕ В ИНСТАГРАМ
ПРОДАЮЩИЙ ЛЕНДИНГ
КОМПОЗИЦИЯ И МОДУЛЬНЫЕ СЕТКИ
FIGMA
АДАПТИВНЫЙ ДИЗАЙН
ZERO BLOCK B TILDA
АНИМАЦИЯ В TILDA
ЗАКАЗЧИКИ И ПРОЕКТЫ
ФРИЛАНС. ТРУДОУСТРОЙСТВО
ПРОЕКТ В ПОРТФОЛИО



Набор коротких видео с лайфхаками по вырезке растровых изображений, созданию градиентов, работе с текстом и мокапами
Создание дизайна резюме, с секретиками на что обратить внимание.
Технические нюансы и лайфхаки из мира полиграфии.
Создание дизайна тап-линка в Figma и перенос дизайна в Tilda
Март
ЗАЩИТА ПРОЕКТА + ФИНАЛЬНЫЙ ТЕСТ


до конца продаж 2 месяца
мест осталось 19
Работы учеников








Преподаватель курса
дизайнер с опытом более 9 лет и 200+ сайтов за плечами
КУПЕЦКАЯ ЕКАТЕРИНА
практикующий ux-дизайнер,
обучила более 1000 учеников, создатель digital-студии SOVA в Санкт-Петербурге
обучила более 1000 учеников, создатель digital-студии SOVA в Санкт-Петербурге
ПРОКОФЬЕВА АРИНА
практикующий ux-дизайнер,
главный дизайнер в SOVA, обучалась лично у Екатерины
главный дизайнер в SOVA, обучалась лично у Екатерины


Куратор курса
дизайнер с опытом более 6 лет и 100+ сайтов за плечами
Сотни довольных учеников,
с реальными результатами!
с реальными результатами!






Как проходит курс?
1
О ЛЕКЦИЯХ



2
3
О ДОМАШКАХ
ОБ ОБЩЕНИИ
Личные кабинеты с материалами курса
Общий информационный портал с важными новостями
Чат с вакансиями по итогам курса (попадают лучшие ученики)
Общение в чате со своей группой
Обратная связь и поддержка от преподавателей
Группы по уровню до 10 человек
Детальная проверка домашних заданий
Личные карточки в Trello
с домашними заданиями
с домашними заданиями
Задания и тесты к каждой лекции









СЕРТИФИКАТ И ПОДАРКИ



При успешной защите диплома, выполнении всех домашних заданий
в срок вы получаете сертификат от SOVA CREATIVE STUDIO о том, что вы успешно прослушали курс по веб-дизайну.
Также выпускная работа станет вашим кейсом и поможет в дальнейшем трудоустройстве.
в срок вы получаете сертификат от SOVA CREATIVE STUDIO о том, что вы успешно прослушали курс по веб-дизайну.
Также выпускная работа станет вашим кейсом и поможет в дальнейшем трудоустройстве.


1 МЕСТО
2 МЕСТО
3 МЕСТО
ПЛАНШЕТ + ИНСТЕНСИВ
ПОДПИСКА + ИНСТЕНСИВ
ПОДПИСКА
1 место - Планшет для рисования WACOM и место на интенсиве
2 место - Подписка на месяц на FL.ru и место на интенсиве
3 место - Подписка на месяц на FL.ru
2 место - Подписка на месяц на FL.ru и место на интенсиве
3 место - Подписка на месяц на FL.ru



Выберите тариф
ПЕРВЫЙ ШАГ
ВТОРОЙ ШАГ
ТРЕТИЙ ШАГ
Введите свои данные и промокод, если есть.
Не указывайте почту icloud.
Не указывайте почту icloud.
Произведите оплату любым удобным способом
Дождитесь письма с подтверждением оплаты. Проверьте спам!
ВЕБ-ДИЗАЙН
С КУРАТОРОМ АРИНОЙ
С КУРАТОРОМ АРИНОЙ
Все материалы курса +
проверка ДЗ Ариной
проверка ДЗ Ариной
Количество мест ограничено. Осталось: 10 мест
ВЕБ-ДИЗАЙН
С ЕКАТЕРИНОЙ
С ЕКАТЕРИНОЙ
Все материалы курса +
проверка ДЗ Екатериной
проверка ДЗ Екатериной
Количество мест ограничено. Осталось: 9 мест
ВЕБ-ДИЗАЙН + интенсив
С КУРАТОРОМ АРИНОЙ
С КУРАТОРОМ АРИНОЙ
Курс по веб-дизану +
1 месяц практики после курса
(+4 проекта в портфолио)
1 месяц практики после курса
(+4 проекта в портфолио)
Количество мест ограничено.
ВЕБ-ДИЗАЙН + интенсив
С ЕКАТЕРИНОЙ
С ЕКАТЕРИНОЙ
Курс по веб-дизану +
1 месяц практики после курса
(+4 проекта в портфолио)
1 месяц практики после курса
(+4 проекта в портфолио)
Количество мест ограничено.
9900₽
12900₽
13900₽
16900₽



Оплата для жителей за пределами РФ:

Договор оферты
ИП Купецкая Екатерина Алекандровна
ИП Купецкая Екатерина Алекандровна
По любым вопросам, обращаться на почту: sova@sovacreative.ru

Click to order
Заполните данные для оплаты курса
Total: